そもそも、なぜターゲットに合わせたデザインを作ったほうがいいのでしょうか?
一般的に幅広い人から好まれるデザインは、
一見よさそうに思えるかも知れませんが、逆に言うと、これといった印象に残らない
特徴のないものになってしまいます。
特徴がないという事は、
コンセプトがぼやけてしまうので、最終的に誰のための、何のためのデザインかが
伝わりにくいものになってしまいます。
これは、デザイン初心者によくありがちなのですが、裏を返せば、
ここをおさえるだけで他のデザインとの差別化ができるので、
見る人に感動を与え、心に残るデザインとなるのです。
そのため、Webサイトのデザインを考えるときには、
ページを構成するさまざまな要素を「ターゲット層に好まれるか?」と
いう視点で選択し、デザインすることがとても重要なポイントになります。
それでは、どうすれば「ターゲットに合わせたデザインが作れるのか?」
初心者でも今すぐ実践できるポイントを3つに絞って解説していきます^^♪
◆ターゲットとする層を明確にする
デザインには、複数の要素を等間隔に揃えて配置したり、対象にレイアウト
することで見る側に美しさを感じさせるための基本的なルールはありますが、
実は、デザイン自体に完璧な答えや正解は、一つではないのです。
たとえば、
赤いデザインを作った時、赤が好きな人にとっては好印象かもしれませんが、
赤が嫌いな人にとっては避けられてしまうかもしれませんよね。
人は、基本的にそれぞれが異なる嗜好をもっているからです。
ただし、個人で異なる嗜好も、
性別や年齢層など細かく分類してみても同じ層に属する人は、
「同じ系統のものを好む」という傾向にあることがわかっています。
これを上手く利用すると
ターゲットする層を明確にして、その層に好感をもって受け入れてもらえる
ようなテイストにすることで「正解に近いデザイン」を実現することができます。
だから、ターゲット層に好まれるアプローチを考えることが大切なのです。
◆ターゲット層を分類して確定する
では、そのターゲット層を分類する方法には、どんなものがあるのでしょうか?
その切り口となるものは、さまざまあります。
なかでも性別や年齢は最もわかりやすく、それぞれの好みの傾向が顕著な
分類方法です。
たとえば、
- 幼児、青年、成人、シニアなど大きな世代ごとで分ける
- 10歳ごとに区切って分ける
- 職業や学歴、年収など社会的な背景をもとに分ける
- スポーツなどアウトドアのレジャーを好むか、読書やゲームなどインドアの趣味を好むか
など、生活上の嗜好をもとにした分類方法が、ターゲット層を確定
しやすくなります。
つまり、デザインする時のターゲット層は、文章(記事・ランディングページ・
セールスレター)を書く時もブログやサイトをつくる時のターゲット層と共通
しているのでリンクさせて確定するといいでしょう。
◆ターゲット層に好まれる要素を選び出す
主なターゲット層が確定したら、
次に「デザインを構成する要素」をその好みに合わせて選び出します。
例をあげると・・・
①「使用するフォント」は?
②「メインビジュアルのイメージ」は?
③「サイトタイトルロゴのイメージ」は?
④「余白の取り方」は?
⑤「装飾のイメージ」は?
などです。
いかにそれらにあった要素を探求することができるかが「正解に近いデザイン」を
作ることになるのですが、そのデザインの答えは1つではありません。
ですのでその重要なヒントとなるのが、「誰のためにデザインするのか?」という
ことで、それをわかりやすく伝えるのがデザイナーの重要な役割といえます。
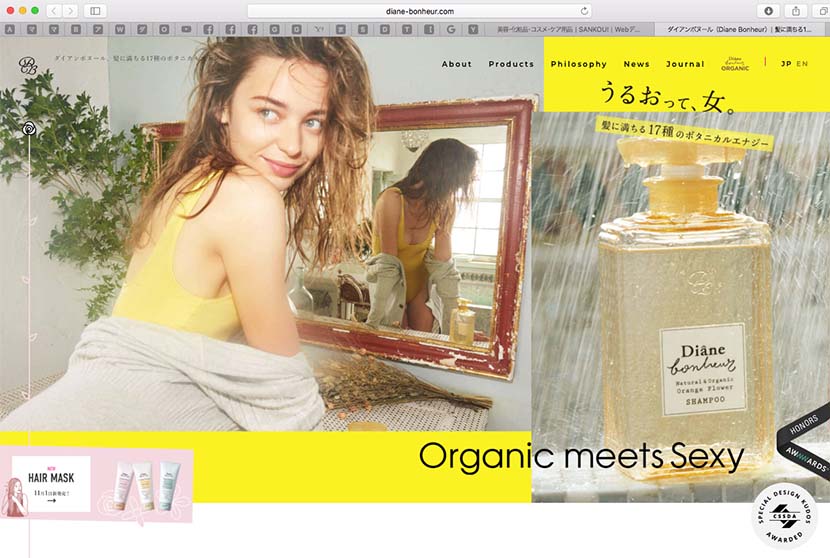
例えば、女性向けのコンテンツなら・・・

・女性が好みやすい暖色系の色を選んで
・繊細なイメージのフォントを使用して
華やかなデザインイメージにまとめます。
暖色系の色といっても実際には年齢層によっても違ってくるので
詳しくは「ターゲットに合わせた配色」のところで解説いたします。
また、
シニア層をターゲットにする場合なら・・・

・静かで落ち着いた配色と
・読みやすいサイズの文字にする
などに意識してレイアウトを組むことが、ターゲット層に受け入れやすい
デザインを作ることができるのです。
◆まとめ
ターゲットに合わせたデザインをつくる3つのポイントとは?
一般的に幅広い人から好まれるデザインよりも、見る人に感動を与え、
心に残るデザインを作ること。
そのためには、ターゲットとする層をどこにするかを明確にして狙ったターゲットを
確定することでそのターゲットに好まれやすい要素を選び出すこと。
つまり、
あなたが伝えたい情報が主にどのターゲット層に向けて発信するものなのかを
あらかじめ明確にしておけば、表現するデザインの方向性は、自然に定まって
くるのです。
これは、プロのWebデザイナーとしてやっている私ジジィ自身が、今でも実際に
継続していることです。
かっこいいデザインを目指すのも必要ですが、「デザインの肝」ともいわれる
この部分をはぶいて、ターゲットに合わせたデザインをつくることはできない
といっても過言ではありません。
だからこそ、初心者の時からこの方法を実践することをオススメしています♪
早速、ヘッダー画像を自分でデザインしてみたいという方へ!
こちらの記事をあわせて参考にしてみて!すぐにできるテクを公開しています^^♪
↓ ↓ ↓