YouTube で自分のチャンネルを作った時に
チャンネルアートというのがありますが、あなたはしっかり設定されていますか?
せっかく作ったチャンネルですから、顔ともいえるチャンネルアートを
充実させることで後に収益化につながる入り口となります。
そもそもチャンネルアートというのは何なのかと言うと、
チャンネルの看板みたいなものでトップイメージになります。
例えば、
▼HIKAKIN さんだったら 、

→イラストとロゴのコンビネーションで印象的ですね。
▼はじめ社長だったら、

→インパクトありありのイラストイメージですよね。
▼くまみきちゃんだったら、
 →自分の写真イメージがオシャレで素敵です。
→自分の写真イメージがオシャレで素敵です。
こういった感じで自分チャンネルの見出しというか顔ですね。
いわゆるトップページに飾られる看板になりますので
ユーチューブをはじめるんでしたら、必ず設定しておいたほうがいいでしょう。
しかもオリジナルデザインで印象的ならば、閲覧回数が伸び、チャンネル登録、高評価と
つなぐには効果的です。
私自身、けっこうユーチューブを見ていますが、設定していない方がけっこう多くて、
作り方がちょっと難しいのかなと思い、元グラフィックデザイナーのジジィが
実際に挑戦してみました。
今回は、YouTube のチャンネルアートを実際に作ってみた感想などを含めて
レビューしていきたいと思います。
それでは、
チャンネルの顔ともいえる「チャンネルアートの追加」をしていきましょう。
YouTubeでは 横2560ドット×縦1440ドット というサイズで作ることを推奨して
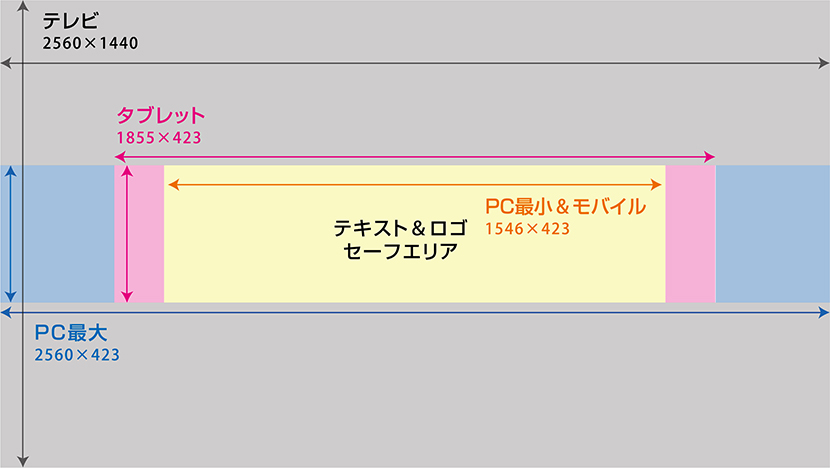
実際にはじめるにあたっては、こちらのテンプレートを使用しました。
▼画像1

こちらはですね、
おなじPCでみていてもウィンドウの幅を変更すると表示される範囲が変わる
画像サイズ幅を表しています。
ですので、
スマホやタブレット、PCやテレビなどそれぞれの見える画像サイズを意識して
テンプレートのガイドにあわせたデザインが必要になってきます。
そうすることで一枚のチャンネルアートでもPCやテレビ、モバイルの3種類のどの機器でも
きれいに表示することができるようになります。

ポイントは、このテンプレートのガイドに合わせてデザインすることです。
このテンプレートというのは、
YouTube のヘルプページより「画像サイズとファイルに関するガイドライン」 から
手に入れることができます。
早速、ガイドに合わせてチャンネルアートを作ってみるとこんな感じになります。

ここで大事なのが▼画像1でいう黄色い部分の「テキスト&ロゴセーフエリア」。
ここは絶対に切れないで表示される位置になりますが、チャンネル名とか読ませたいテキスト類は、
ここにすべて納めることでデザインをすすめる必要があります。
▼それでは、この状態をYouTubeチャンネルに設定し、最大幅で表示してみるとこうなりました。

おっ、左上にチャンネルアイコンが登場してきましたね。
▼試しにウィンドウサイズを小さくして YouTube の表示が最小幅にしてみると・・・こうです。

比べて見ていただけるとおわかりかと思います。
PCのウィンドウサイズを変更することで
左上のチャンネルアイコン画像の位置が大きく変わりますが、問題はないですね。
では、
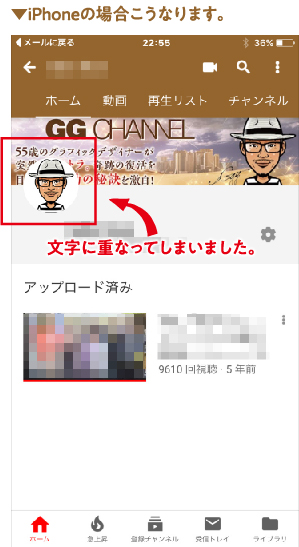
モバイル(iPhone)ではどうなっているか・・・というと。

なんと、アイコンと重なってしまう事態に!!!
読ませたい文字がセーフエリアにあっても文字数によっては
アイコンと文字が重なる場合がでてきます。
これでは、見栄えがよくありませんのでモバイルでもアイコンと文字が重ならない
ようにするためにテンプレートのほうを改良してみました。

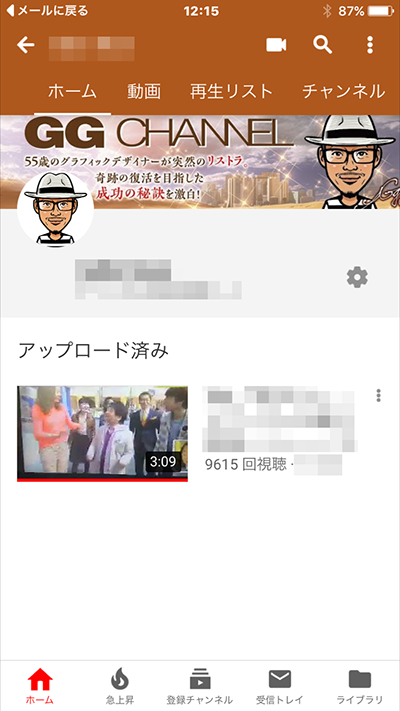
モバイルについては、
チャンネルのアイコンが入ってきますのでロゴや読ませたい文字は、必ず避けましょう。
実際にこのテンプレートを使って配置してみるとこうなりました。

これでバッチリ解決できましたね。
まぁ、今回の私の場合は、
Adobe Photoshop CCやAdobe Illustrator CCのソフトを使って作成しておりますが、
いずれは、あなたご自身でもチャンネルアートを作りたいとお考えだと思います。
そういったことを考えれば、やはりレイヤー機能のある画像編集ソフトが、
新規レイヤーを追加して色々書いていけますからおすすめといえます。
ちなみに、Windowsのペイントソフトだとかだとレイヤー機能が使えなかったりするので
チャンネルアートに用意するのが難しいかもしれません。
そこで対応方法としておすすめできるのは、無料で「GIMP」というソフトがあります。
これは「GIMP ダウンロード」と検索して調べてみることをおすすめします。
なぜなら、
無料でレイヤー機能のあるペイントソフトになっておりますので
お金をかけずに一から始められるには、最適なものです。
また、始めてみたものの
・GIMPをまだ使うことができない
・チャンネルアートを早くつくりたい
・かっこいいデザインがつくれない
などお困りの方で、
プロの人に早急に作成してほしいなどの御用命がありましたら、
メニューのお問い合わせ欄より、ジジィまでご相談ください。
また、ジジィが使用したテンプレートが欲しいという方も
お問い合わせいただければ、お力になれると思いますので
こちらからどうぞ。
↓ ↓ ↓
https://ggtrend.tokyo/inquiry/
参考になったという方はね、
人気ブログランキングの応援ポチッ!を
よろしくお願いします。