無料レポートの表紙画像は、あなたご自身で作成されていますか?
私ジジィは、デザインを始めて25年以上経ちましたが、お陰様で5,000万円以上の成果を
出し続けているスーパーアフィリエイターさんからもやっと依頼を受けて作成するまで
成長することができました^^
このページでは、自分で表紙画像を作成されている方へ・・・
誰もが表紙画像をかんたんにデザインできる制作ポイントを「Webデザインのプロは、
どのように作成しているのか?」という視点で解説していきます。
このポイントを実践するだけで無料レポートのダンロード数が3倍アップする表紙画像を
あなた自身でデザインすることができ、さらにブログ構築に欠かせないキャッチ画像や
バナー画像の作成にも共通として使えるスキルポイントをゲットできます。
テーマイメージにあった「背景画像」を選択する
背景画像を選択するうえでテーマイメージに合っていることが一番重要です。
初めて目にした表紙画像が、なんのレポートなのか?
一瞬にして判断されてしまいますので、そのイメージがしっかり伝えることができれば、
ダウンロード数を3倍にすることが十分に可能になります。
では、どうやってテーマイメージに合っている画像を選択するのか?
今回、依頼された表紙画像を例に解説します。
ご依頼の無料レポートタイトルが、
最速最強DRM「初心者が、10万円稼ぐ、シークレットレポート」。
まずこのタイトルから連想する「キーワード」をあげていきます。
- ホンモノ
- 最速
- 最強
- 極秘(シークレット)
- ビジネス(稼ぐ)
など、依頼者がイメージしているキーワードとそれにリンクするイメージ写真を探します。
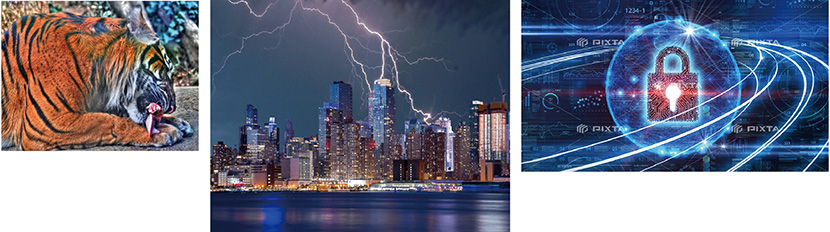
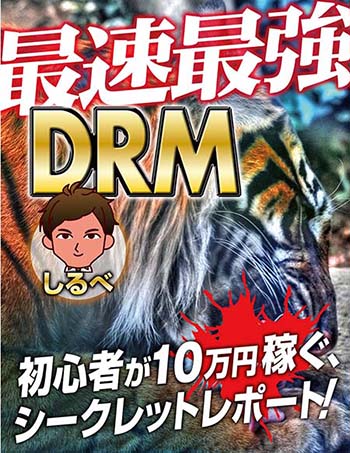
ジジィが選んだ背景の写真画像がコチラです。
↓ ↓ ↓

ここでどんな写真を選択するかは、あなたのレポートを手にして欲しいターゲットを想定して
今あなたがイメージできるものでOKです!
イメージを明確に伝える「タイトルデザイン」にする。
タイトルデザインは、見る人の印象を強烈に焼き付けるものでとても重要な部分になります。
今回のタイトルで明確なのは、「稼ぐ系の情報」であるということ。
その情報が、胡散臭いイメージにとられてしまうことは絶対にNGです。
つまり、文字を読んでもらうことで信頼性をあげなければならないからです。
書体で印象づける
強い安心感や信頼性をアップするには、

このような「ゴシック系」の書体を使用します。
ゴシック系の太い書体は、どちらかというと男性的な強いイメージで安定感を与えますが、
反対に・・・

といった「明朝系」は、女性的でしなやかな印象なので、最速最強という
イメージとはどうしても違和感があり、安心感を与える情報とは捉えがたいですよね。
どうでしょうか?
このようなニュアンスは、意識しなくても誰もが共通に一瞬にして
感じてしまうものでストレートに伝わってしまうから要注意です。
カラー(文字色)で印象づける
あと見出し(タイトル)の色が、一発目の印象が大きく影響し、背景画像とのカラーバランスを上手くとることがとっても大事です。

今回選択した背景画像は、はっきりとした濃い色あいのため、文字の色は「白」と「ゴールド」を
基調にした色にしてみました。
※赤は、ポイントカラーにしています。
白は、一発目のインパクトを強調し、迫力を与えます。
ゴールドは、情報量の貴重性を表し、優良な印象を与えます。
ワンポイントで使用している赤は、情熱的なイメージを与え、
レポート提供の本気度を表現しています。
あわせて、タイトルデザインで一番大事なことといえば、「見やすさ」です。
まず、タイトルを読まれること!
背景とタイトルとのカラーバランスをしっかり考えることで第一印象がぜんぜん
違ってくるということを忘れずにいてください。
ターゲットに訴求する「イメージ効果」をプラスする。
どんなにかっこいい画像を使っても、そしてどんなにベストな書体を選択しても
デザインを意識せずにただ並べているだけでは、インパクトのある伝わるデザインには、
ならないものです。
ただ、そこにターゲットを想定した「イメージ効果」をほんの一つプラスことで
どんな初心者でもプロなみの画像を作成することができるのです。
では、「そのイメージ効果とは?」どんなものかというと・・・

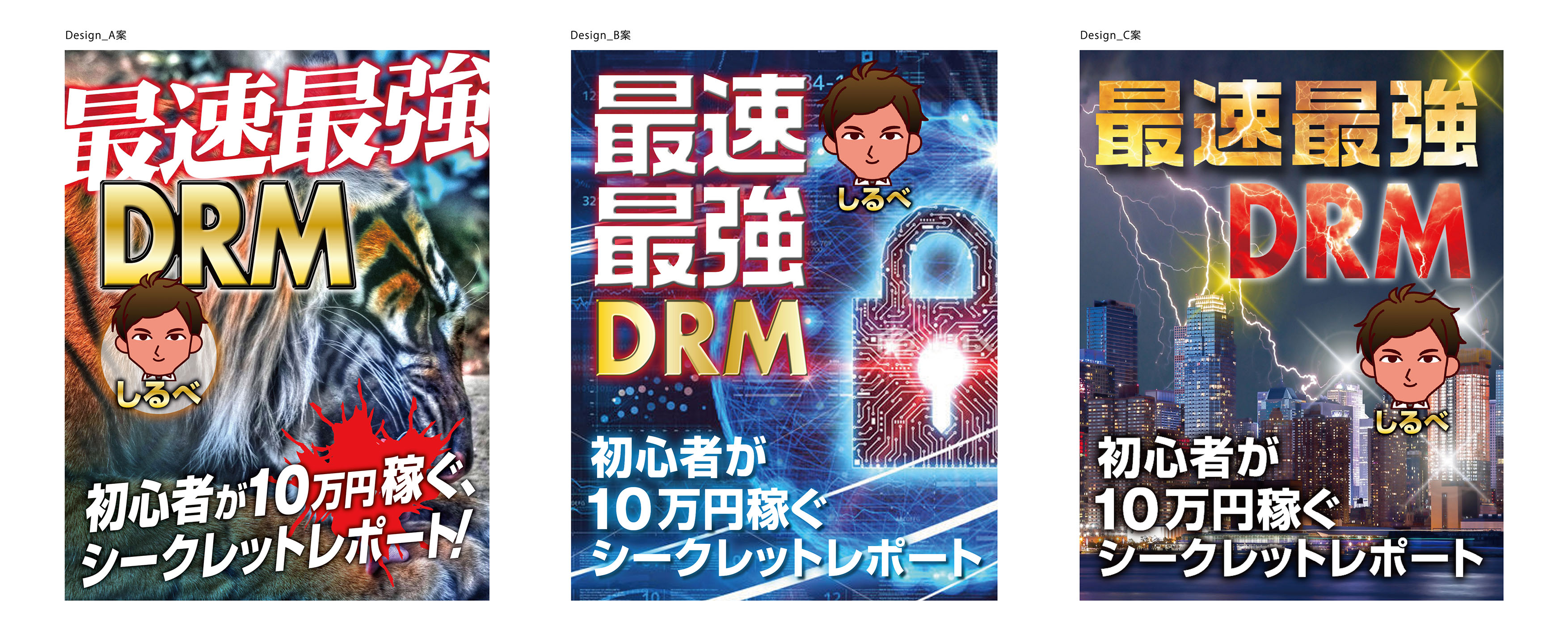
このデザインA案でいうところの
- 最速最強のタイトルの白文字のふちの赤い光彩(ボカシ)
- 血なまぐさいレアなイメージをつくる赤のインクベタ

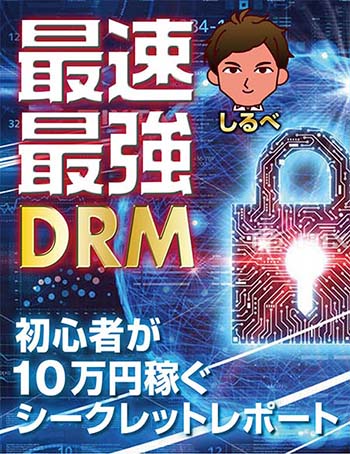
次のデザインB案でいうと
- シークレット極秘情報の解禁をイメージさせる南京錠の光効果
- 最速最強DRMのメタル効果でのタイトル処理

3つ目のデザインC案では
- タイトルの中にも稲妻をいれるデザイン加工処理
- 華やかビジネス街をイメージさせる背景稲妻に輝かしいクロス光をプラス
などプロの技をうるさすぎず効果的に加えているだけなのです。
この「プロの技」といっても誰でもできるスキルなので作り方については、
Adobe Photoshop の画像作成ツールのページで解説いたします。
まとめ
無料レポートの表紙画像を自分でデザインするための3つの秘訣とは?
テーマイメージにあった「背景画像」を選択して、色のバランスを考えた目立つタイトルにする。
タイトルの書体や太さは、ターゲットを想定したものを選択し、全体的なデザインバランスを考えて
さらにワンポイントでイメージ効果をプラスすることです。
デザインセンスがあるないにかかわらず、この3つを意識してつくるだけで
伝えたいことがストレートに伝わる表紙画像を作成することができます。
なぜなら、デザインとは「見る人の心を動かす」ことが目的だからです。
見る人の心を動かすためには、あなたが使う写真や文字の書体、効果を出すテクニックが
どのような意味を持っているのかを作成するあなたがどれだけ知っていて専門性が高いものを
作れるかだけなんです。
それをあなたがしっかり考え意識して作成すれば、必ず相手に伝わるデザインとなります。
けっして「かっこいい」ものだけがダウンロード数がアップするわけではなく、
お客様が心からほしいと思える情報であることが伝われば、勝手にダウンロード数が
3倍になることはよくあることです。
なので、あなたが作成した無料レポートのダウンロード数を3倍にするには、
ここで解説した3つの秘訣をぜひ試してみてください。
またもっと詳しくWebデザインの画像作成スキルなど学びたい方には、
Webデザインのプロが教える無料実践講座のなかで配信中です。
興味のある方は、ぜひこの機会に参加してみてくださいね^^
↓ ↓ ↓