あなたは、
ターゲット層や表現したいイメージに合わせた配色やパーツデザインを
意識してブログ構築していますか?
もし、意識されていないのなら、
ほんの少しだけWebデザインを意識して構築するだけでアクセスや集客が
3倍にも5倍にも増やすことが可能になります。
たとえば、
女性を主なターゲットとしてヘッダー画像を
デザインするときには、
配色や細かいところの処理を意識してレイアウトすることが必要になってくる
のですが・・・

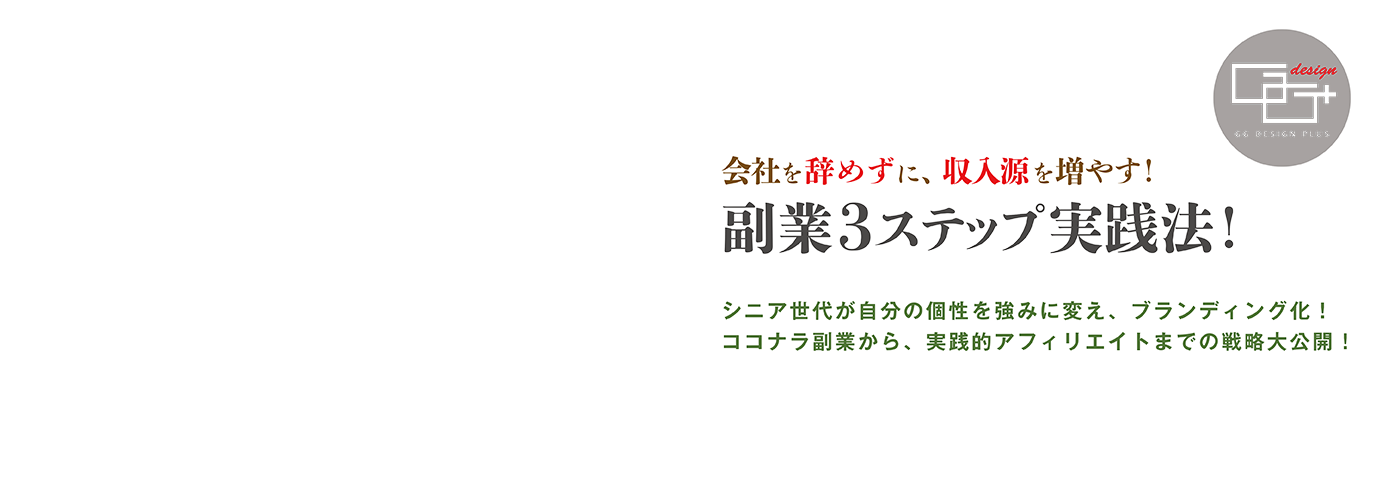
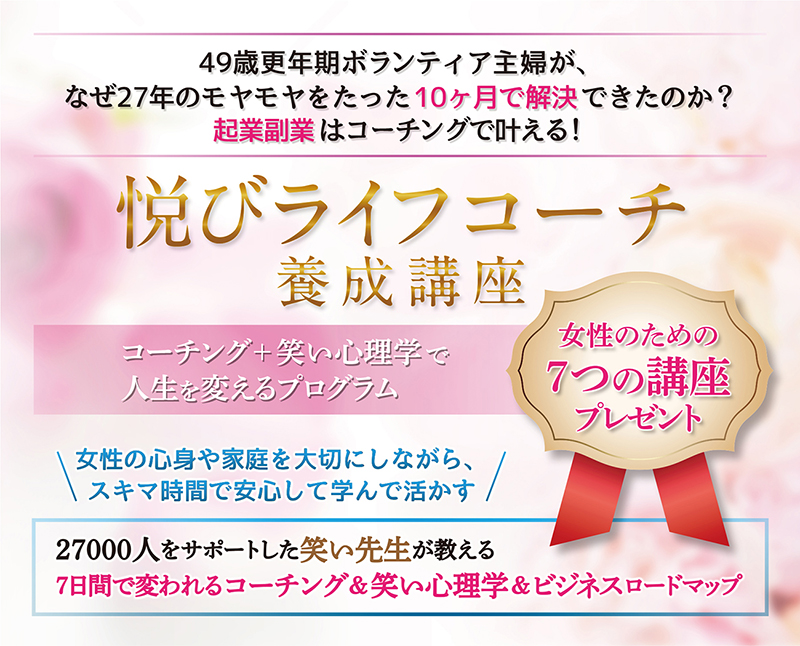
今回は、先日 Twitter で縁あって
女性向けのブログヘッダー画像を製作させていただきましたおるもんさんの
デザイン画像を参考にしながら、
「女性向けデザイン」を作成した時の
3つのポイントをお伝えしていきます。
女性に好まれる配色で構成する

女性に訴求したいファッションや雑貨、化粧品などのWeb サイトをデザインする
時には、「使用する色を絞り込む」ことから始めていくといいでしょう。
例えば、
柔らかさ優しさを感じさせるような色なら、
暖色を基調とした配色が適していますし、
クリーム色やベージュ、淡いピンクなど彩度を抑えて明度をあげた温かみのある
色を組み合わせると多くの女性に受け入れられやすい配色になります。
さらにいうと女性の中でも
若年層のターゲットなら、
↓ ↓ ↓
彩度をあげたピンクや黄色・オレンジなどの鮮やかな色をアクセントして
組み合わせるのも良いでしょう。
ただし、
使用する色すべての彩度をあげてしまうと、
↓ ↓ ↓
幼稚で子供っぽい印象になってしまうので注意が必要です。
ですので
鮮やかな色を使いたいなら、ワンポイントで少しだけ取り入れることで柔らかさの中に
可愛らしさを表現することができるようになるので試してみてくださいね。
繊細なイメージを演出する3つのアイテムを使う

繊細なイメージを演出するために意識したいアイテムが主に3つあります。
その1つが、「フォント」です。
とくに女性をイメージさせるフォントとしては、明朝体やセリフ体を
主に使っています。。
そして2つ目は「罫線」です。
罫線にちょっとした表現効果を加えることで女性らしいイメージを表現する
ことが可能です。
たとえば、
線幅1ピクセルの細い罫を使用したり、薄くかすれて見える罫線、
淡く背景に溶け込んでいるような飾り罫を文字に重ね合わせたりしてデザインする
など細い輪郭のパーツを使ってみるというのも女性らしさをイメージさせるには
効果的な手法です。
3つ目は、「囲みエリア」です。
囲みエリアの背景などの透明度を上げて、透明感を強調した効果や小さなパーツにも
透明感やかすれ効果を使うことで繊細なイメージを強調することができます。
ロマンティックな雰囲気を演出する

ブログを最初に見た時の第一印象を女性らしくするためには、ロマンティックな
雰囲気の印象をまずは与えることが大切です。
そのためには、
丸みを帯びた優しい形の飾り罫を使ったり、淡い色合いのぼかしなどの
デザイン処理が適しています。
飾り罫を使う場合は、
目立ち過ぎてしまうとうるさくなり逆効果ですので背景に溶け込むような色と形を
意識してデザインすると効果的です。
まとめ
【女性向けデザイン】Webサイトを作製するときの3つのポイントとしては、
女性をターゲットとした配色や細かいところの処理を意識してレイアウトし、
柔らかく優しいイメージになるような構成にすることを心がけること。
そのために、
女性全般に受け入れられやすい色を使用し、フォントや罫線、囲みエリアなど
細かいパーツにも繊細なイメージを演出することが重要です。
特に女性を意識して
好印象を抱いてもらうためには、ブログ 全体の雰囲気を女性らしくしてうるさい印象
にならないようにロマンティックな雰囲気を演出し、デザインすることがとても
重要なポイントになります。
実際には、この3つのポイントを意識してブログを構築するだけでもあなたのブログの
デザイン力があがり、訪問者さんの反応がまったくちがう結果となります。
ただ、どうしても一人でWebデザインを取り入れるのが難しいという方には、
プロのWebデザイナーに依頼してみるのも一つの方法です。
手っ取り早く最短最速で成果を出したいとお考えの方なら、小額の自己投資をして
はじめられることをおすすめします。
▼初めてプロにデザインをお願いしたおるもんさんの感想はこちらです。
↓ ↓ ↓