男性読者を惹きつけるWebデザインとは?
男性を主なターゲットとしてWebサイトをデザインするには、シンプルで力強い印象を
与える必要があります。
そこで男性に受け入れられやすいデザインタッチにするには、どんな表現方法があるのか?
今回は参考サイトをつくるときのデザインポイントを5つに絞ってお伝えしていきます。
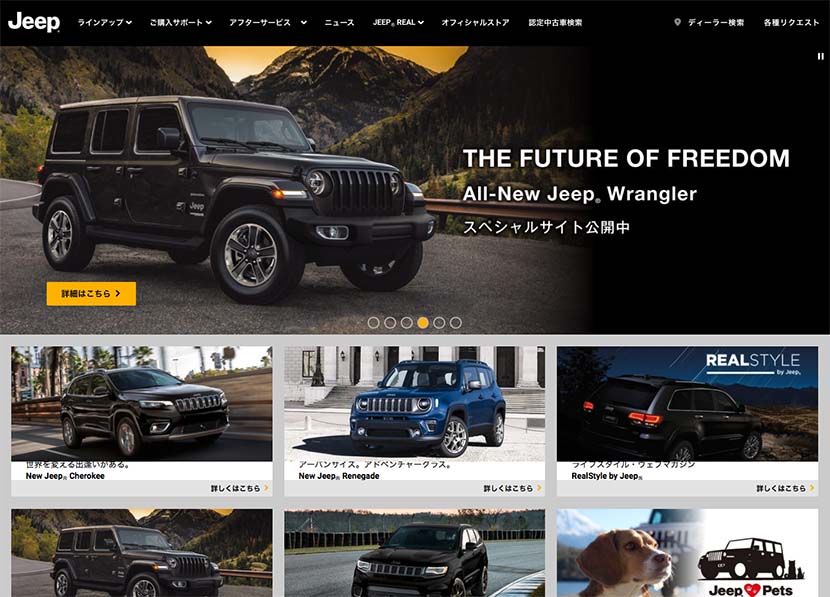
ベーシックなレイアウトで明快にまとめる
【レイアウト】
男性向けに特化したサイト構築をレイアウトするには、
- コンテンツの内容やナビゲーションをわかりやすくする
- 機能的にデザインすることを優先する
あえて人の注意を引こうとするような不規則なレイアウトよりベーシックな構成に
したほうが男性ウケは良いでしょう。

どちらかと言うと斬新なものより、
一般的なシンプルなものが好まれます。
なぜなら、
求めているものを少ない手順でしかも簡潔な操作性で短時間で
探したいからです。
そのためには、
エリアごとの境界をわかりやすくレイアウトするなど
- 背景色を変える
- エリア間の余白を広めにとる
などしてエリア同士がそれぞれ独立して見えるようにデザイン
すると効果的です。
力強いイメージを演出する
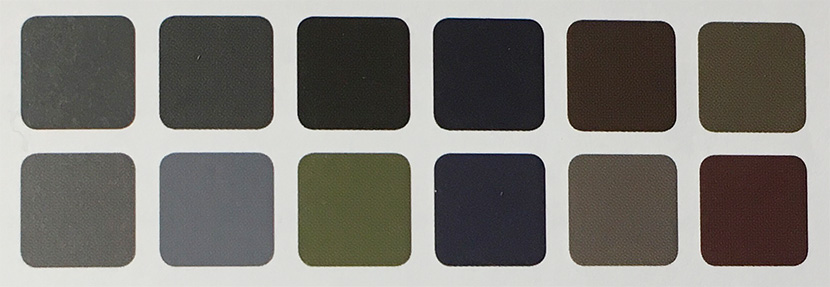
【配色】
男性向けのデザインとして使用する色は、 彩度と明度がともに低い
・ダルトーン
・ダークトーン

と呼ばれる色調から選択すると良いでしょう。
女性に向けたWebサイトでも前述したようにターゲットとする
男性の年齢層によってもイメージにあった配色は微妙に変化します。

このように若年層をターゲットとしている場合には、
ダルトーンより1段階ほど彩度をあげた色を組み合わせることで
軽快な印象が加わります。
【罫線】
男性向けのデザインで罫線を使用する場合には、女性向けとは逆に
線幅を太く設定することで男性的なイメージが強くなります。
そうすることで明快な見やすさができるので記事も読まれやすくなり、
サイト滞在時間が多くなり、SEO的にも評価があがります。
【フォント】
使用するフォントも女性的な繊細な印象を与える明朝体やセリフ体は使わず、
シンプルで力強く見えるゴシック体やサンセリフ体を選択するなどしてイメージを
統一するように工夫するといいでしょう。

【背景イメージ】
さらに男性色を強調するには、
金属や革、岩石などハードな印象を与える質感のイメージを追加しても
よいでしょう。
ページ全体の背景として組み合わせれば、
ダークトーンの単色で構成した場合よりも強いインパクトを与えることができるので
より男性らしさを強調したウェブサイトに仕上げることができるでしょう。

まとめ
つまり、【男性向けのWebデザイン】参考サイトをつくる5つのポイントとは?
・レイアウト
・配色
・罫線
・フォント
・背景イメージ
などコンテンツの内容によって少し異なりますが、サイト内で使用する
パーツや色づかいを男性的な力強いイメージにデザインするということ。
そのためには、
ベーシックなレイアウトで明快にまとめことが重要で
よりデザイン性をアップさせがら、インパクトのある魅力的なサイト構築を
目指していきましょう♪
▼そうそう、対象的に【女性向けのWebデザイン】なら、どう構築すればいいのか?
そのポイントはコチラでご紹介しています。
↓ ↓ ↓
【女性向けデザイン】Webサイトを作製するときの3つのポイント